บทที่ 4
การย่อ/ขยาย และปรับรูปทรงของวัตถุ
• เลือกวัตถุ
• คลิกปุ่มเครื่องมือ Free Transform Tool
• คลิกปุ่มเครื่องมือ Free Transform Tool
วัตถุสภาวะปกติ วัตถุในสภาวะ Free Transform
• นำเมาส์ไปชี้ที่มุม หรือขอบวัตถุ แล้ว Drag & Drop เพื่อปรับขนาด หรือรูปทรงตามต้องการ
• คลิกเลือกจากเมนูคำสั่ง Modify, Transform,… ซึ่งมีคำสั่งให้เลือกทั้งคำสั่งหมุนวัตถุ,
คำสั่งกลับด้านของวัตถุ เป็นต้น
คำสั่งกลับด้านของวัตถุ เป็นต้น
ภาพต้นฉบับ Distort
Envelop Skew
การจัดเรียงวัตถุ (Alignment)
บางครั้งวัตถุที่ต้องใช้งานจะมีมากกว่า 1 ชิ้น ซึ่งจำเป็นต้องจัดเรียงตำแหน่งให้อยู่ในแนว
ระดับเดียวกัน หากใช้เมาส์ลากแล้วปล่อยโอกาสที่จะตรงกัน หรือในแนวเดียวกันก็ทำได้ยาก Flash
ได้เตรียมคำสั่ง Align เพื่อช่วยจัดเรียงวัตถุได้สะดวก รวดเร็ว
บางครั้งวัตถุที่ต้องใช้งานจะมีมากกว่า 1 ชิ้น ซึ่งจำเป็นต้องจัดเรียงตำแหน่งให้อยู่ในแนว
ระดับเดียวกัน หากใช้เมาส์ลากแล้วปล่อยโอกาสที่จะตรงกัน หรือในแนวเดียวกันก็ทำได้ยาก Flash
ได้เตรียมคำสั่ง Align เพื่อช่วยจัดเรียงวัตถุได้สะดวก รวดเร็ว
1. วาดวัตถุให้อยู่นอก Stage 2. เลือกวัตถุด้วยเครื่องมือ Move 3. เปิด Align Panel
4. คลิก  ต่อด้วย
ต่อด้วย  และ
และ 
การคัดลอกลักษณะเส้นขอบวัตถุ
การคัดลอกลักษณะเส้นขอบวัตถุ จะช่วยให้การปรับแต่งแก้ไขวัตถุมากกว่า 1 ชิ้นทำได้
สะดวกกว่าการปรับเปลี่ยนทีละชิ้น ตัวอย่างมีวัตถุบน Stage 3 ชิ้นลักษณะต่างๆ กัน ดังภาพ
สะดวกกว่าการปรับเปลี่ยนทีละชิ้น ตัวอย่างมีวัตถุบน Stage 3 ชิ้นลักษณะต่างๆ กัน ดังภาพ
ต้องการให้วงกลม และสี่เหลี่ยมเส้นขอบดำ มีเส้นขอบเดียวกับสี่เหลี่ยมชิ้นที่สอง ที่มีเส้น
ขอบเป็นจุดสีแดง หากต้องเลือกแล้วปรับเปลี่ยนทีละชิ้น ก็จะเสียเวลามาก วิธีการที่สะดวก คือ
• คลิกเลือกเครื่องมือ Eyedropper
• นำเมาส์ซึ่งมีรูปร่างเป็น Eyedropper ไปชี้ที่เส้นขอบของสี่เหลี่ยมชิ้นต้นฉบับ (สี่เหลี่ยม
ด้านขวาสุด) สังเกตได้ว่าเมาส์จะมีรูปร่างเป็น แสดงว่าได้เลือกเส้นขอบวัตถุได้
แสดงว่าได้เลือกเส้นขอบวัตถุได้
ถูกต้อง เมื่อคลิกเมาส์ 1 ครั้งเมาส์จะเปลี่ยนรุปร่างเป็น แสดงว่าขณะนี้ Flash อยู่ใน
แสดงว่าขณะนี้ Flash อยู่ใน
โหมด Ink Bottle ซึ่งเป็นโหมดในการคัดลอกลักษณะเส้นขอบนั่นเอง
ซึ่งเป็นโหมดในการคัดลอกลักษณะเส้นขอบนั่นเอง
• นำเมาส์ที่เป็นรูปร่าง ไปคลิกบนวัตถุชิ้นอื่นๆ ที่ต้องการปรับเปลี่ยนลักษณะเส้นขอบ
ไปคลิกบนวัตถุชิ้นอื่นๆ ที่ต้องการปรับเปลี่ยนลักษณะเส้นขอบ
ขอบเป็นจุดสีแดง หากต้องเลือกแล้วปรับเปลี่ยนทีละชิ้น ก็จะเสียเวลามาก วิธีการที่สะดวก คือ
• คลิกเลือกเครื่องมือ Eyedropper
• นำเมาส์ซึ่งมีรูปร่างเป็น Eyedropper ไปชี้ที่เส้นขอบของสี่เหลี่ยมชิ้นต้นฉบับ (สี่เหลี่ยม
ด้านขวาสุด) สังเกตได้ว่าเมาส์จะมีรูปร่างเป็น
ถูกต้อง เมื่อคลิกเมาส์ 1 ครั้งเมาส์จะเปลี่ยนรุปร่างเป็น
โหมด Ink Bottle
• นำเมาส์ที่เป็นรูปร่าง
กลุ่มวัตถุ (Group)
ภาพกราฟิกหลายๆ ภาพ ได้จากภาพ หรือรูปทรงย่อยหลายๆ ชิ้นมารวมกัน เพื่อให้การ
ปรับแต่งแก้ไข เคลื่อนย้ายกระทำได้สะดวก มักจะรวมภาพกราฟิก หรือรูปทรงทุกชิ้นที่เกี่ยวข้อง ให้
เป็นกลุ่มเดียวกันโดยเลือกวัตถุทุกชิ้น แล้วเลือกเมนูคำสั่ง Modify, Group และเมื่อต้องการแยกกลับ
สู่สภาพเดิมก็เลือกคำสั่ง Modify, Ungroup
ภาพกราฟิกหลายๆ ภาพ ได้จากภาพ หรือรูปทรงย่อยหลายๆ ชิ้นมารวมกัน เพื่อให้การ
ปรับแต่งแก้ไข เคลื่อนย้ายกระทำได้สะดวก มักจะรวมภาพกราฟิก หรือรูปทรงทุกชิ้นที่เกี่ยวข้อง ให้
เป็นกลุ่มเดียวกันโดยเลือกวัตถุทุกชิ้น แล้วเลือกเมนูคำสั่ง Modify, Group และเมื่อต้องการแยกกลับ
สู่สภาพเดิมก็เลือกคำสั่ง Modify, Ungroup
รูปการ์ตูนที่เกิดจาก Shape หลายชิ้นประกอบรวมกัน
ปัญหาจากการย้าย Shape รูปที่ยังไม่ได้รวมกลุ่ม
รูปที่ผ่านการรวมกลุ่มแล้วจะมีเส้นขอบสีฟ้าล้อมรอบ
การแยกชิ้นส่วนของวัตถุ
วัตถุบางชิ้นที่เป็น Group หรือ Instance เมื่อจะต้องนำมาทำเป็น Movie แบบ Shape
Tweening จำเป็นต้องแยกชิ้นส่วนของวัตถุให้อยู่ในสภาวะ “จุด” ก่อนเสมอ ซึ่งทำได้โดยเลือกวัตถุ
ก่อน จากนั้นจึงใช้เมนูคำสั่ง Modify, Break Apart หรือกดปุ่ม Ctrl + B
วัตถุบางชิ้นที่เป็น Group หรือ Instance เมื่อจะต้องนำมาทำเป็น Movie แบบ Shape
Tweening จำเป็นต้องแยกชิ้นส่วนของวัตถุให้อยู่ในสภาวะ “จุด” ก่อนเสมอ ซึ่งทำได้โดยเลือกวัตถุ
ก่อน จากนั้นจึงใช้เมนูคำสั่ง Modify, Break Apart หรือกดปุ่ม Ctrl + B
รูปภาพในสภาวะกลุ่ม
รูปภาพที่ผ่านการ Break Apart แล้ว
การปรับแต่งแก้ไขวัตถุที่เป็น Group
วัตถุที่อยู่ในสภาวะ Group สามารถย่อ/ขยาย หมุนได้อิสระ แต่จะไม่สามารถปรับแต่งแก้ไข
เกี่ยวกับสีได้ หากต้องการปรับเปลี่ยนสีของวัตถุที่เป็น Group จะต้องเข้าไปแก้ไขในโหมดจอภาพ
เฉพาะเกี่ยวกับ Group ซึ่งกระทำได้โดยการดับเบิลคลิกที่วัตถุนั้นๆ จอภาพจะเข้าสู่โหมดการแก้ไข
Group ซึ่งสังเกตได้จาก
เกี่ยวกับสีได้ หากต้องการปรับเปลี่ยนสีของวัตถุที่เป็น Group จะต้องเข้าไปแก้ไขในโหมดจอภาพ
เฉพาะเกี่ยวกับ Group ซึ่งกระทำได้โดยการดับเบิลคลิกที่วัตถุนั้นๆ จอภาพจะเข้าสู่โหมดการแก้ไข
Group ซึ่งสังเกตได้จาก
• Scene 1 หมายถึงจอภาพในโหมดหลัก
• Group หมายถึงจอภาพในโหมดแก้ไข Group จะสังเกตได้ว่าวัตถุชิ้นอื่น จะมีสีที่
จางไป
จอภาพโหมดปกติ (Scene1)
โหมดแก้ไข Group จะพบว่าภาพคลื่นทะเลจะจางกว่าปกติ
เมื่อปรับแต่งแก้ไขวัตถุเรียบร้อยแล้ว ให้คลิกที่ Scene 1 เพื่อกลับสู่โหมดการทำงานปกติด้วยทุกครั้ง
การหัดวาดภาพ
เมื่อรู้จักโปรแกรมและเครื่องมือต่างๆ ของ Flash แล้ว ก็จะเข้าสู่บทเรียนฝึกหัดวาดภาพ ซึ่ง
มีหลักที่ไม่ยากอย่างที่คิด ขอให้นึกถึงหลัก “เชื่อม ตัด ปรับเปลี่ยน” เท่านั้นก็พอ
มีหลักที่ไม่ยากอย่างที่คิด ขอให้นึกถึงหลัก “เชื่อม ตัด ปรับเปลี่ยน” เท่านั้นก็พอ
แผนที่
การวาดแผนที่แสดงเส้นทาง โดยอาศัยหลักการเชื่อมและตัด
• วาดเส้น ให้มีลักษณะ ดังนี้
• จากภาพจะพบว่าเป็นการนำกรอบสี่เหลี่ยมหลายขนาดมาวางซ้อนกันทับ ลักษณะนี้คือ
การใช้เทคนิค “เชื่อม” การที่จะทำให้มีลักษณะเป็นเส้นทางแผนที่ จะต้องตัดส่วน
บางส่วนของกรอบสี่เหลี่ยมออกไป ดังนี้
- การตัดส่วนดังกล่าวทิ้ง เริ่มจากการเลือกเครื่องมือ Selection
- นำเมาส์ไปคลิก ณ ส่วนที่ต้องการตัด จะพบว่าส่วนที่เลือกมีลักษณะเป็น “จุดเล็กๆ
หลายจุด” ดังตัวอย่าง
- จากนั้นกดปุ่ม Del เพื่อลบส่วนที่เลือก จะปรากฏผลดังนี้
- ทำซ้ำกับส่วนอื่น ที่ต้องการลบ โดยการใช้เครื่องมือ Selection เลือกก่อนแล้วกดปุ่ม Delเพื่อลบทิ้ง
หน้าคนจากวงกลมและเส้นตรง
วาดวงกลม วาดเส้นตรงผ่าน เลือกเครื่องมือ Selection เลื่อนเมาส์
ส่วนบนของวงกลมใน ไปชี้ที่เส้นตรง ให้เมาส์มีรูปร่างเป็น
ลักษณะเฉียงดังภาพ กดปุ่มเมาส์ค้างไว้ แล้วดึงให้เส้น
กดปุ่มเมาส์ค้างไว้ แล้วดึงให้เส้น
มีลักษณะโค้ง
ส่วนบนของวงกลมใน ไปชี้ที่เส้นตรง ให้เมาส์มีรูปร่างเป็น
ลักษณะเฉียงดังภาพ
มีลักษณะโค้ง
คลิกเลือกเส้นที่อยู่นอกวงกลม เลือกสีผม แล้วเติมสี วาดตา จมูก และปากด้วยเครื่องมือ
กดปุ่ม = เพื่อลบทิ้ง วาดเส้น หรือ ดินสอ แล้วปรับให้มี
ความโค้งตามต้องการ
กดปุ่ม = เพื่อลบทิ้ง วาดเส้น หรือ ดินสอ แล้วปรับให้มี
ความโค้งตามต้องการ
หน้าคนจากหลายๆ วัตถุ
เด็กชายสวมหมวก
คนสูงอายุ
ดวงอาทิตย์
รองเท้าสเก็ต
ถุงเท้าเด็ก
หมวก
ต้นคริสมาตส์
ต้นไม้
ดินสอ
ตุ๊กตาหมี
ฮิปโป
ผลไม้การ์ตูน
สตอร์เบอร์รี่
Symbol และ Instance
การสร้าง Movie ด้วย Flash จำเป็นต้องเกี่ยวข้องกับ Symbol และ Instance ดังนั้นการศึกษา
ว่า Symbol และ Instance คืออะไร มีความสำคัญอย่างไร ใช้งานอย่างไร จึงเป็นสิ่งสำคัญมาก
อย่างไรก็ตาม Flash มีการกำหนดประเภทของวัตถุไว้หลากหลายลักษณะ โดยสามารถแบ่งได้ดังนี้
• Dot หรือ Part เป็นส่วนย่อยที่สุดของวัตถุ มีลักษณะเป็นจุดเล็กๆ
• Shape เป็นวัตถุที่เกิดจาก Dot หลาย Dot มาผสมกัน โดยจะเรียกวัตถุที่
สร้างด้วยเครื่องมือสร้างกราฟิกพื้นฐานว่า Shape ยกเว้น Text Tool
• Group เป็น Shape หลายๆ ชิ้นที่รวมกันเป็นชุดเดียว เกิดจากคำสั่ง
Modify, Group รวมทั้งข้อความจาก Text Tool
• Symbol เป็นวัตถุที่ถูกแปลงสภาพเพื่อพร้อมสร้าง Movie เกิดจากการ
แปลงวัตถุต่างๆ รวมถึงการสร้าง Button, Movie Clip และการ
นำเข้าภาพจากแหล่งอื่นๆ สามารถตรวจสอบได้ว่าไฟล์ที่ทำงานมี
Symbol อะไร ประเภทใด จาก Library Panel (เรียกด้วยคำสั่ง Window, Library)
- Graphic เป็น Symbol ภาพนิ่ง
- Button เป็น Symbol ปุ่มกดที่สามารถคลิกได้
- Movie Clip เป็น Symbol ภาพเคลื่อนไหว
• Instance เป็น Symbol ที่นำมาใช้งานบน Stage
ว่า Symbol และ Instance คืออะไร มีความสำคัญอย่างไร ใช้งานอย่างไร จึงเป็นสิ่งสำคัญมาก
อย่างไรก็ตาม Flash มีการกำหนดประเภทของวัตถุไว้หลากหลายลักษณะ โดยสามารถแบ่งได้ดังนี้
• Dot หรือ Part เป็นส่วนย่อยที่สุดของวัตถุ มีลักษณะเป็นจุดเล็กๆ
• Shape เป็นวัตถุที่เกิดจาก Dot หลาย Dot มาผสมกัน โดยจะเรียกวัตถุที่
สร้างด้วยเครื่องมือสร้างกราฟิกพื้นฐานว่า Shape ยกเว้น Text Tool
• Group เป็น Shape หลายๆ ชิ้นที่รวมกันเป็นชุดเดียว เกิดจากคำสั่ง
Modify, Group รวมทั้งข้อความจาก Text Tool
• Symbol เป็นวัตถุที่ถูกแปลงสภาพเพื่อพร้อมสร้าง Movie เกิดจากการ
แปลงวัตถุต่างๆ รวมถึงการสร้าง Button, Movie Clip และการ
นำเข้าภาพจากแหล่งอื่นๆ สามารถตรวจสอบได้ว่าไฟล์ที่ทำงานมี
Symbol อะไร ประเภทใด จาก Library Panel (เรียกด้วยคำสั่ง Window, Library)
- Graphic เป็น Symbol ภาพนิ่ง
- Button เป็น Symbol ปุ่มกดที่สามารถคลิกได้
- Movie Clip เป็น Symbol ภาพเคลื่อนไหว
• Instance เป็น Symbol ที่นำมาใช้งานบน Stage
ภาพโหมด Shape/Dot โหมด Group โหมด Instance/Symbol
มีลักษณะเป็นจุด มีกรอบสีล้อมรอบ มีจุดกึ่งกลางกลมและกากบาทกำกับ
มีลักษณะเป็นจุด มีกรอบสีล้อมรอบ มีจุดกึ่งกลางกลมและกากบาทกำกับ
ตรวจสอบ Symbol สำหรับไฟล์
เมื่อมีการเปิดไฟล์หรือสร้างไฟล์ใดๆ บางครั้งอาจจะไม่ทราบว่าไฟล์นั้นๆ มี Symbol ใด
บ้าง โปรแกรมมีคำสั่งในการตรวจสอบ Symbol โดยเปิด Library Panel ด้วยเมนู Window, Library
เมื่อมีการเปิดไฟล์หรือสร้างไฟล์ใดๆ บางครั้งอาจจะไม่ทราบว่าไฟล์นั้นๆ มี Symbol ใด
บ้าง โปรแกรมมีคำสั่งในการตรวจสอบ Symbol โดยเปิด Library Panel ด้วยเมนู Window, Library
Library ที่มี Symbol
แปลงวัตถุเป็น Symbol
การสร้างภาพเคลื่อนไหวแบบ Motion Tweening หรือการทำระบบโต้ตอบ จำเป็นต้อง
ทำงานกับ Symbol ดังนั้นวัตถุหรือภาพกราฟิกใดๆ ก็ตาม จะต้องแปลงสภาพจาก Shape, Group
หรือ Picture ให้เป็น Symbol ก่อนและจะต้องเลือก Behavior ของ Symbol ให้ตรงกับลักษณะการ
ใช้งาน เช่น Symbol ที่ต้องการกำหนดให้คลิกได้เพื่อสั่งงานใดๆ จะต้องกำหนดเป็น Button ภาพ
ใดๆ ที่มีการเคลื่อนที่หรือการเคลื่อนไหว เช่น ล้อรถที่ต้องหมุน ควรกำหนดเป็น Movie Clip หรือ
Symbol ที่แสดงเป็นเพียงภาพนิ่ง ก็เลือกเป็น Graphic เป็นต้น
การแปลงวัตถุให้เป็น Symbol มีหลักการดังนี้
• วาด/สร้าง หรือนำเข้าวัตถุ
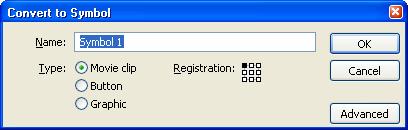
• เลือกวัตถุ
• เลือกคำสั่ง Insert, Convert to Symbol… หรือกดปุ่ม <F8>

• ตั้งชื่อในช่อง Name แล้วเลือก Behavior ให้เหมาะสม
• คลิกปุ่ม OK เพื่อยืนยันการแปลงวัตถุเป็น
การสร้างภาพเคลื่อนไหวแบบ Motion Tweening หรือการทำระบบโต้ตอบ จำเป็นต้อง
ทำงานกับ Symbol ดังนั้นวัตถุหรือภาพกราฟิกใดๆ ก็ตาม จะต้องแปลงสภาพจาก Shape, Group
หรือ Picture ให้เป็น Symbol ก่อนและจะต้องเลือก Behavior ของ Symbol ให้ตรงกับลักษณะการ
ใช้งาน เช่น Symbol ที่ต้องการกำหนดให้คลิกได้เพื่อสั่งงานใดๆ จะต้องกำหนดเป็น Button ภาพ
ใดๆ ที่มีการเคลื่อนที่หรือการเคลื่อนไหว เช่น ล้อรถที่ต้องหมุน ควรกำหนดเป็น Movie Clip หรือ
Symbol ที่แสดงเป็นเพียงภาพนิ่ง ก็เลือกเป็น Graphic เป็นต้น
การแปลงวัตถุให้เป็น Symbol มีหลักการดังนี้
• วาด/สร้าง หรือนำเข้าวัตถุ
• เลือกวัตถุ
• เลือกคำสั่ง Insert, Convert to Symbol… หรือกดปุ่ม <F8>
• ตั้งชื่อในช่อง Name แล้วเลือก Behavior ให้เหมาะสม
• คลิกปุ่ม OK เพื่อยืนยันการแปลงวัตถุเป็น
การสร้าง Symbol
นอกจากการแปลงวัตถุให้เป็น Symbol ด้วยวิธีการดังข้างต้น ยังสามารถเข้าสู่โหมดการ
สร้าง Symbol ได้โดยตรง ซึ่งมีขั้นตอนดังนี้
• เลือกคำสั่ง Insert, New Symbol…
• ปรากฏจอภาพ Create New Symbol
• ตั้งชื่อ Symbol และเลือก Behavior จากนั้นคลิกปุ่ม OK ก็จะปรากฏจอภาพสร้าง
Symbol ที่มีหน้าตาคล้ายกับ Stage เกือบทุกอย่าง เพียงแต่จะมีสัญลักษณ์ + อยู่กึ่งกลาง
จอ เป็นการระบุตำแหน่งพิกัด 0,0 เพื่อให้สะดวกต่อการวางตำแหน่ง หรือสร้างวัตถุ
• เมื่อสร้างวัตถุให้กับ Symbol เรียบร้อยแล้วก็คลิกที่ Scene 1 เพื่อกลับสู่สภาวะการ
ทำงานปกติ
สร้าง Symbol ได้โดยตรง ซึ่งมีขั้นตอนดังนี้
• เลือกคำสั่ง Insert, New Symbol…
• ปรากฏจอภาพ Create New Symbol
• ตั้งชื่อ Symbol และเลือก Behavior จากนั้นคลิกปุ่ม OK ก็จะปรากฏจอภาพสร้าง
Symbol ที่มีหน้าตาคล้ายกับ Stage เกือบทุกอย่าง เพียงแต่จะมีสัญลักษณ์ + อยู่กึ่งกลาง
จอ เป็นการระบุตำแหน่งพิกัด 0,0 เพื่อให้สะดวกต่อการวางตำแหน่ง หรือสร้างวัตถุ
• เมื่อสร้างวัตถุให้กับ Symbol เรียบร้อยแล้วก็คลิกที่ Scene 1 เพื่อกลับสู่สภาวะการ
ทำงานปกติ
• รายละเอียดการสร้าง Movie Clip และ Button Symbol จะกล่าวในหัวข้อถัดไป
การสร้าง Symbol ใดๆ ควรยึดตำแหน่งสัญลักษณ์ + เป็นจุดเริ่มต้นของวัตถุ ตำแหน่งพิกัด 0,0
การสร้าง Symbol ใดๆ ควรยึดตำแหน่งสัญลักษณ์ + เป็นจุดเริ่มต้นของวัตถุ ตำแหน่งพิกัด 0,0
Symbol และ Instance
วัตถุที่พร้อมสำหรับการสร้าง Movie ลักษณะต่างๆ รวมถึงการลงรหัส ActionScript เพื่อทำ
ระบบโต้ตอบ (Interactive) เมื่อมีการสร้างและเก็บไว้ใน Library จะเรียกว่า Symbol แต่เมื่อนำ
Symbol มาวางใช้งานบน Stage จะเรียกว่า Instance ทั้งนี้ Instance จะเปรียบเสมือนตัวแทนของ
Symbol หากมีการแก้ไข Instance จะไม่มีผลกระทบต่อ Symbol แต่ถ้าแก้ไข Symbol ตัวแทนหรือ
Instance ทุกตัวที่เกิดจาก Symbol นั้นๆ จะถูกแก้ไขตามไปโดยอัตโนมัติ
วัตถุที่พร้อมสำหรับการสร้าง Movie ลักษณะต่างๆ รวมถึงการลงรหัส ActionScript เพื่อทำ
ระบบโต้ตอบ (Interactive) เมื่อมีการสร้างและเก็บไว้ใน Library จะเรียกว่า Symbol แต่เมื่อนำ
Symbol มาวางใช้งานบน Stage จะเรียกว่า Instance ทั้งนี้ Instance จะเปรียบเสมือนตัวแทนของ
Symbol หากมีการแก้ไข Instance จะไม่มีผลกระทบต่อ Symbol แต่ถ้าแก้ไข Symbol ตัวแทนหรือ
Instance ทุกตัวที่เกิดจาก Symbol นั้นๆ จะถูกแก้ไขตามไปโดยอัตโนมัติ
การเรียกใช้ Symbol
การนำ Symbol จาก Library มาใช้งาน กระทำได้โดยการเปิด Library Panel แล้วคลิกเลือก
Symbol ชิ้นที่ต้องการ ลากมาวางบน Stage และ Symbol จะเปลี่ยนสถานะเป็น Instance ทันที
การนำ Symbol จาก Library มาใช้งาน กระทำได้โดยการเปิด Library Panel แล้วคลิกเลือก
Symbol ชิ้นที่ต้องการ ลากมาวางบน Stage และ Symbol จะเปลี่ยนสถานะเป็น Instance ทันที
เรียกใช้ Symbol สำเร็จรูปของโปรแกรม
โปรแกรมได้เตรียม Symbol สำเร็จรูปเพื่อสะดวกต่อการสร้างงาน โดยเรียกใช้ได้จากเมนู
คำสั่ง Window, Other Panels, Common Libraries… ซึ่งมี Library สำเร็จรูปให้เลือกใช้ได้ 3 กลุ่ม
เมื่อเลือก Symbol ที่ต้องการได้แล้ว ก็สามารถนำมาวางบน Stage โดยการนำเมาส์ชี้ที่ Symbol นั้น
แล้วลากออกจาก Library มาวางบน Stage ได้เลย และ Symbol จะเปลี่ยนสถานะเป็น Instance ทันที
โปรแกรมได้เตรียม Symbol สำเร็จรูปเพื่อสะดวกต่อการสร้างงาน โดยเรียกใช้ได้จากเมนู
คำสั่ง Window, Other Panels, Common Libraries… ซึ่งมี Library สำเร็จรูปให้เลือกใช้ได้ 3 กลุ่ม
เมื่อเลือก Symbol ที่ต้องการได้แล้ว ก็สามารถนำมาวางบน Stage โดยการนำเมาส์ชี้ที่ Symbol นั้น
แล้วลากออกจาก Library มาวางบน Stage ได้เลย และ Symbol จะเปลี่ยนสถานะเป็น Instance ทันที
เรียกใช้ Symbol จากไฟล์อื่น
จุดเด่นของ Symbol คือ สามารถโอนใช้งานได้กับไฟล์อื่น หรือเรียกใช้ Symbol จากไฟล์
อื่น โดยมีหลักการดังนี้
• เปิดไฟล์เอกสารที่ต้องการสร้างงาน
• เรียกใช้คำสั่ง File, Import, Open External Library…
• เลือกไฟล์ที่ต้องการนำ Library มาใช้งาน
• โปรแกรมจะเปิด Library มาให้เลือกทำงาน เมื่อเลือกใช้ Symbol ๆ นั้นจะถูกโอนไปยัง
ไฟล์เอกสารปัจจุบันโดยอัตโนมัติ
จุดเด่นของ Symbol คือ สามารถโอนใช้งานได้กับไฟล์อื่น หรือเรียกใช้ Symbol จากไฟล์
อื่น โดยมีหลักการดังนี้
• เปิดไฟล์เอกสารที่ต้องการสร้างงาน
• เรียกใช้คำสั่ง File, Import, Open External Library…
• เลือกไฟล์ที่ต้องการนำ Library มาใช้งาน
• โปรแกรมจะเปิด Library มาให้เลือกทำงาน เมื่อเลือกใช้ Symbol ๆ นั้นจะถูกโอนไปยัง
ไฟล์เอกสารปัจจุบันโดยอัตโนมัติ
แก้ไข Symbol
Symbol ที่สร้างไว้แล้ว สามารถปรับเปลี่ยนแก้ไขได้ โดย
• เปิด Library Panel ดับเบิลคลิกที่ชื่อ Symbol ชิ้นที่ต้องการแก้ไข หรือกรณีที่มี Instance
ของ Symbol ปรากฏบน Stage ก็สามารถดับเบิลคลิกที่ Instance นั้นๆ ได้ทันที
• ปรากฏหน้าต่างการทำงานในโหมดแก้ไข Symbol โดยสังเกตได้ว่าตรงกลางจอภาพ มี
สัญลักษณ์ + และปรากฏชื่อหน้าต่างเป็นชื่อ Symbol นั้นที่มุมบนซ้ายของ Stage
Symbol ที่สร้างไว้แล้ว สามารถปรับเปลี่ยนแก้ไขได้ โดย
• เปิด Library Panel ดับเบิลคลิกที่ชื่อ Symbol ชิ้นที่ต้องการแก้ไข หรือกรณีที่มี Instance
ของ Symbol ปรากฏบน Stage ก็สามารถดับเบิลคลิกที่ Instance นั้นๆ ได้ทันที
• ปรากฏหน้าต่างการทำงานในโหมดแก้ไข Symbol โดยสังเกตได้ว่าตรงกลางจอภาพ มี
สัญลักษณ์ + และปรากฏชื่อหน้าต่างเป็นชื่อ Symbol นั้นที่มุมบนซ้ายของ Stage
• แก้ไข Symbol เหมือนกับการแก้ไขวัตถุปกติทั่วไป
• เมื่อแก้ไขเรียบร้อยแล้ว สามารถกลับมาทำงานในโหมดปกติได้โดยคลิกที่ชื่อ Scene1
(หรือ Scene หมายเลขใดๆ ก็ได้ตามลักษณะของชิ้นงาน)
หมายเหตุ การแก้ไข Symbol จะส่งผลต่อ Instance ที่เกิดจาก Symbol นั้นๆ ทุก Instance ที่นำมาใช้
งานบน Stage
• เมื่อแก้ไขเรียบร้อยแล้ว สามารถกลับมาทำงานในโหมดปกติได้โดยคลิกที่ชื่อ Scene1
(หรือ Scene หมายเลขใดๆ ก็ได้ตามลักษณะของชิ้นงาน)
หมายเหตุ การแก้ไข Symbol จะส่งผลต่อ Instance ที่เกิดจาก Symbol นั้นๆ ทุก Instance ที่นำมาใช้
งานบน Stage
แก้ไข Instance
Instance เปรียบเสมือนวัตถุชิ้นหนึ่ง ซึ่งสามารถใช้คำสั่งจัดการวัตถุ มาดำเนินการ
ปรับเปลี่ยนได้ โดยไม่ส่งผลกระทบต่อ Symbol ต้นฉบับ โดยมีวิธีจัดการดังนี้
ปรับเปลี่ยนได้ โดยไม่ส่งผลกระทบต่อ Symbol ต้นฉบับ โดยมีวิธีจัดการดังนี้
วิธีที่ 1
• คลิกเลือก Instance
• ใช้เครื่องมือ Arrow ปรับขนาดหรือหมุนวัตถุ
วิธีที่ 2
• คลิกเลือก Instance
• กำหนดลักษณะของสีที่ต้องการจาก Instance Properties
• คลิกเลือก Instance
• ใช้เครื่องมือ Arrow ปรับขนาดหรือหมุนวัตถุ
วิธีที่ 2
• คลิกเลือก Instance
• กำหนดลักษณะของสีที่ต้องการจาก Instance Properties
* Brightness ความสว่าง
* Tint การปรับแก้ไขสี/ความโปร่งแสง
* Alpha การปรับแก้ไขความโปร่งแสง
* Advanced การปรับแก้ไขสีและค่าความโปร่งแสงแบบ Advanced
* Tint การปรับแก้ไขสี/ความโปร่งแสง
* Alpha การปรับแก้ไขความโปร่งแสง
* Advanced การปรับแก้ไขสีและค่าความโปร่งแสงแบบ Advanced
เฟรมและ Timeline
การสร้างภาพยนต์ หรือภาพเคลื่อนไหวใด ก็คือการสร้างอิริยาบถของภาพให้มีการ
เปลี่ยนแปลงไปตามช่วงเวลา เช่น การวาดการ์ตูนลงกระดาษแต่ละใบ ให้มีอิริยาบถแตกต่างกันไป
เมื่อนำการ์ตูนทุกภาพมาแสดงอย่าง รวดเร็ว ก็จะทำให้ภาพมีลักษณะเป็นภาพเคลื่อนไหว เมื่อมีการ
นำคอมพิวเตอร์มาใช้สร้างสรรค์ภาพยนต์ หรือภาพเคลื่อนไหว เฟรมก็เปรียบเสมือนกระดาษแต่ละ
ใบ ที่มีการวาดอิริยาบถของการ์ตูนลงไป และ Timeline ก็คือช่วงเวลาที่ใช้ควบคุมการนำเสนอ
ดังนั้น Frame และ Timeline จึงเป็นส่วนสำคัญอีกส่วนในการสร้างภาพเคลื่อนไหวของ Flash โดยมี
ลักษณะหน้าต่าง ดังนี้
เปลี่ยนแปลงไปตามช่วงเวลา เช่น การวาดการ์ตูนลงกระดาษแต่ละใบ ให้มีอิริยาบถแตกต่างกันไป
เมื่อนำการ์ตูนทุกภาพมาแสดงอย่าง รวดเร็ว ก็จะทำให้ภาพมีลักษณะเป็นภาพเคลื่อนไหว เมื่อมีการ
นำคอมพิวเตอร์มาใช้สร้างสรรค์ภาพยนต์ หรือภาพเคลื่อนไหว เฟรมก็เปรียบเสมือนกระดาษแต่ละ
ใบ ที่มีการวาดอิริยาบถของการ์ตูนลงไป และ Timeline ก็คือช่วงเวลาที่ใช้ควบคุมการนำเสนอ
ดังนั้น Frame และ Timeline จึงเป็นส่วนสำคัญอีกส่วนในการสร้างภาพเคลื่อนไหวของ Flash โดยมี
ลักษณะหน้าต่าง ดังนี้
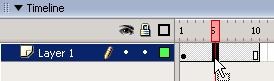
Timeline
เปรียบเสมือนเวลาที่ใช้ในการสร้างภาพเคลื่อนไหว หรือ Movie โปรแกรมจะแบ่งช่วงให้
หน่วยละ 5 ช่วงเวลา

เปรียบเสมือนเวลาที่ใช้ในการสร้างภาพเคลื่อนไหว หรือ Movie โปรแกรมจะแบ่งช่วงให้
หน่วยละ 5 ช่วงเวลา
เฟรม
คือช่องเล็กที่เรียงต่อกันตามช่วงเวลา แต่จะช่องเปรียบเสมือนกระดาษ 1 แผ่นที่วาด Movie
1 อิริยาบถ และเปลี่ยนไปทุกๆ เฟรม เพื่อให้เกิดการเคลื่อนไหวของวัตถุ เช่น เฟรมช่องที่ 1 วาด
วงกลมไว้ริมซ้ายสุดของ Stage เฟรมที่ 2 วาดวงกลม ให้เลื่อนมาด้านขวานิดหนึ่ง และทำซ้ำๆ ไปเรื่อยๆ
ซึ่ง เป็นการสร้าง Movie ให้วงกลมวิ่งจากด้านซ้ายมาด้านขวานั่นเอง
คือช่องเล็กที่เรียงต่อกันตามช่วงเวลา แต่จะช่องเปรียบเสมือนกระดาษ 1 แผ่นที่วาด Movie
1 อิริยาบถ และเปลี่ยนไปทุกๆ เฟรม เพื่อให้เกิดการเคลื่อนไหวของวัตถุ เช่น เฟรมช่องที่ 1 วาด
วงกลมไว้ริมซ้ายสุดของ Stage เฟรมที่ 2 วาดวงกลม ให้เลื่อนมาด้านขวานิดหนึ่ง และทำซ้ำๆ ไปเรื่อยๆ
ซึ่ง เป็นการสร้าง Movie ให้วงกลมวิ่งจากด้านซ้ายมาด้านขวานั่นเอง
Playhead
ตำแหน่งของเฟรมปัจจุบันที่จะปรากฏบน Stage

เฟรม และคีย์เฟรม (Frame & Keyframe)
คีย์เฟรม คือ การกำหนดตำแหน่งการสร้างภาพเคลื่อนไหวที่มีเนื้อหาภายในแตกต่างกันไป
โดยตำแหน่งเฟรมใดที่ต้องการกำหนดให้มีสถานะเป็น Keyframe ให้ใช้คำสั่ง Insert, Timeline, Keyframe
เฟรม คือ การกำหนดตำแหน่งภาพที่ไม่มีการเปลี่ยนแปลง ไม่มีการเคลื่อนไหว เช่นการทำ
ฉากหลัง โดยตำแหน่งเฟรมใดที่ต้องการกำหนดให้มีสถานะเป็น Frame ให้ใช้คำสั่ง Insert, Timeline, Frame
คีย์เฟรม คือ การกำหนดตำแหน่งการสร้างภาพเคลื่อนไหวที่มีเนื้อหาภายในแตกต่างกันไป
โดยตำแหน่งเฟรมใดที่ต้องการกำหนดให้มีสถานะเป็น Keyframe ให้ใช้คำสั่ง Insert, Timeline, Keyframe
เฟรม คือ การกำหนดตำแหน่งภาพที่ไม่มีการเปลี่ยนแปลง ไม่มีการเคลื่อนไหว เช่นการทำ
ฉากหลัง โดยตำแหน่งเฟรมใดที่ต้องการกำหนดให้มีสถานะเป็น Frame ให้ใช้คำสั่ง Insert, Timeline, Frame
ควบคุมเฟรม
การควบคุมเฟรม เช่น การใส่คีย์เฟรม หรือแทรกเฟรม นอกจากใช้คำสั่งจากเมนู Insert ยัง
สามารถใช้ Context Menu ซึ่งเป็นวิธีที่สะดวกกว่า โดยคลิกขวาในเฟรมที่ต้องการ แล้วเลือกคำสั่งที่ต้องการ
การควบคุมเฟรม เช่น การใส่คีย์เฟรม หรือแทรกเฟรม นอกจากใช้คำสั่งจากเมนู Insert ยัง
สามารถใช้ Context Menu ซึ่งเป็นวิธีที่สะดวกกว่า โดยคลิกขวาในเฟรมที่ต้องการ แล้วเลือกคำสั่งที่ต้องการ
ลบเฟรม
• เลือกเฟรมที่ต้องการลบ (สามารถใช้การคลิกเมาส์ขวาในเฟรมที่ต้องการ)
• เลือกคำสั่ง Remove, Frames
• เลือกเฟรมที่ต้องการลบ (สามารถใช้การคลิกเมาส์ขวาในเฟรมที่ต้องการ)
• เลือกคำสั่ง Remove, Frames
Movie File
Movie คือ ภาพนิ่งหรือภาพเคลื่อนไหวที่สร้างด้วย Flash โดยมีลักษณะการสร้าง 3 รูปแบบ คือ
• Movie แบบ Frame by frame เป็น Movie ที่มีการเปลี่ยนแปลงของวัตถุตลอดเวลา
และวัตถุมีการเปลี่ยนแปลงที่ไม่ต่อเนื่อง หรือเปลี่ยนแปลงทุกส่วนอย่างไม่สม่ำเสมอ
ไม่เป็นมาตรฐาน เช่น ดอกไม้บาน, การงอกของต้นไม้, การบินของนก, การเดินของ
สัตว์ การสร้างจะต้องสร้างต้นแบบงานหลายชิ้น การสร้าง Movie แบบนี้วัตถุที่นำมา
สร้างจะอยู่ในสถานะใดก็ได้
• Movie แบบ Motion Tweening เป็น Movie ที่อาศัยหลักการเปลี่ยนรูปทรง ขนาดโดย
การคำนวณของโปรแกรม การสร้างกระทำได้ง่าย โดยสร้างเฉพาะภาพแรก กับภาพ
สุดท้าย โปรแกรม Flash จะเติมขบวนการเปลี่ยนแปลงให้โดยอัตโนมัติ เช่น ลูกบอล
ตกจากที่สูงมากระทบพื้น, การบินของเครื่องบิน, การหมุนรอบวัตถุใดๆ การสร้าง
Movie แบบนี้ วัตถุจะต้องอยู่ในสถานะ Symbol ก่อน
• Movie แบบ Shape Tweening เป็น Movie ที่วัตถุมีการเปลี่ยนแปลงรูปทรง รูปร่างจาก
รูปต้นฉบับไปอย่างสิ้นเชิง เช่น เปลี่ยนจากสี่เหลี่ยมเป็นวงกลม, เปลี่ยนจากไข่นก เป็น
ตัวนก การสร้าง Movie แบบนี้ วัตถุจะต้องอยู่ในสถานะ Break Apart
และวัตถุมีการเปลี่ยนแปลงที่ไม่ต่อเนื่อง หรือเปลี่ยนแปลงทุกส่วนอย่างไม่สม่ำเสมอ
ไม่เป็นมาตรฐาน เช่น ดอกไม้บาน, การงอกของต้นไม้, การบินของนก, การเดินของ
สัตว์ การสร้างจะต้องสร้างต้นแบบงานหลายชิ้น การสร้าง Movie แบบนี้วัตถุที่นำมา
สร้างจะอยู่ในสถานะใดก็ได้
• Movie แบบ Motion Tweening เป็น Movie ที่อาศัยหลักการเปลี่ยนรูปทรง ขนาดโดย
การคำนวณของโปรแกรม การสร้างกระทำได้ง่าย โดยสร้างเฉพาะภาพแรก กับภาพ
สุดท้าย โปรแกรม Flash จะเติมขบวนการเปลี่ยนแปลงให้โดยอัตโนมัติ เช่น ลูกบอล
ตกจากที่สูงมากระทบพื้น, การบินของเครื่องบิน, การหมุนรอบวัตถุใดๆ การสร้าง
Movie แบบนี้ วัตถุจะต้องอยู่ในสถานะ Symbol ก่อน
• Movie แบบ Shape Tweening เป็น Movie ที่วัตถุมีการเปลี่ยนแปลงรูปทรง รูปร่างจาก
รูปต้นฉบับไปอย่างสิ้นเชิง เช่น เปลี่ยนจากสี่เหลี่ยมเป็นวงกลม, เปลี่ยนจากไข่นก เป็น
ตัวนก การสร้าง Movie แบบนี้ วัตถุจะต้องอยู่ในสถานะ Break Apart
Motion Tween
การสร้าง Movie แบบ Motion Tween เป็น Movie ที่สร้างได้ง่าย รวดเร็ว โดยยึดหลักสร้าง
วัตถุในตำแหน่งเริ่มต้น และตำแหน่งสุดท้าย Flash จะสร้าง Effect การเคลื่อนที่ให้โดยอัตโนมัติ
รวมทั้งผู้สร้างสามารถเลือกรูปแบบการเคลื่อนที่ได้จาก Properties Panel
วัตถุในตำแหน่งเริ่มต้น และตำแหน่งสุดท้าย Flash จะสร้าง Effect การเคลื่อนที่ให้โดยอัตโนมัติ
รวมทั้งผู้สร้างสามารถเลือกรูปแบบการเคลื่อนที่ได้จาก Properties Panel
หลักการสร้าง Movie แบบ Motion Tween
• กำหนดเฟรมเริ่มต้น (ไม่จำเป็นต้องเป็นเฟรมที่ 1) โดยการคลิกเมาส์ในเฟรมที่ต้องการ
แล้วเลือกคำสั่ง Insert, Timeline, Keyframe หรือคลิกปุ่มขวาของเมาส์ แล้วเลือก Insert, Keyframe
• สร้างวัตถุ โดยวัตถุจะต้องอยู่ในสภาวะ Group หรือ Symbol
- การสร้างวัตถุในสภาวะ Group
* เลือกวัตถุที่สร้าง
* ใช้คีย์ลัด Ctrl + G
- การสร้างวัตถุในสภาวะ Symbol
* เลือกวัตถุที่สร้าง
* กดปุ่ม F8
* ตั้งชื่อ Symbol และเลือก Behavior ที่เหมาะสม
• เลือกเฟรมปลายทาง แล้วเลือกคำสั่ง Insert, Timeline, Keyframe หรือคลิกปุ่มขวาของ
เมาส์ แล้วเลือก Insert, Keyframe
• ปรับแต่งวัตถุ หรือย้ายวัตถุตามต้องการ
• เลื่อนเมาส์กลับมาคลิกที่เฟรมต้นทาง แล้วคลิกปุ่มขวาของเมาส์ เลือกคำสั่ง Create Motion Tween
• กำหนดเฟรมเริ่มต้น (ไม่จำเป็นต้องเป็นเฟรมที่ 1) โดยการคลิกเมาส์ในเฟรมที่ต้องการ
แล้วเลือกคำสั่ง Insert, Timeline, Keyframe หรือคลิกปุ่มขวาของเมาส์ แล้วเลือก Insert, Keyframe
• สร้างวัตถุ โดยวัตถุจะต้องอยู่ในสภาวะ Group หรือ Symbol
- การสร้างวัตถุในสภาวะ Group
* เลือกวัตถุที่สร้าง
* ใช้คีย์ลัด Ctrl + G
- การสร้างวัตถุในสภาวะ Symbol
* เลือกวัตถุที่สร้าง
* กดปุ่ม F8
* ตั้งชื่อ Symbol และเลือก Behavior ที่เหมาะสม
• เลือกเฟรมปลายทาง แล้วเลือกคำสั่ง Insert, Timeline, Keyframe หรือคลิกปุ่มขวาของ
เมาส์ แล้วเลือก Insert, Keyframe
• ปรับแต่งวัตถุ หรือย้ายวัตถุตามต้องการ
• เลื่อนเมาส์กลับมาคลิกที่เฟรมต้นทาง แล้วคลิกปุ่มขวาของเมาส์ เลือกคำสั่ง Create Motion Tween
ตัวอย่าง Motion Tween – ดินสอ
สร้าง Motion Tween เป็นรูปดินสอเคลื่อนที่จากตำแหน่งหนึ่ง ไปอีกตำแหน่งหนึ่ง มี 4 ขั้นตอน ดังนี้
ขั้นแรก สร้างวัตถุ (ดินสอ)
• สร้างไฟล์ Flash แล้วกำหนด ลักษณะ Stage ให้เหมาะสมด้วยคำสั่ง Modify, Document
ขั้นแรก สร้างวัตถุ (ดินสอ)
• สร้างไฟล์ Flash แล้วกำหนด ลักษณะ Stage ให้เหมาะสมด้วยคำสั่ง Modify, Document
• วาดสี่เหลี่ยมรูปทรงแท่งยาว กำหนดลักษณะเส้นขอบตามความหมาะสม
• เติมสีให้กับดินสอ โดยการใช้ชุดสีไล่โทน “ส้ม/ขาว” โดย เปิด Color Mixer Panel เลือก
รายการชุดสีเป็น Linear กำหนด Color Maker 3 ตำแหน่ง โดยตำแหน่งที่ 1 และตำแหน่งที่ 3 ให้กำหนด
เป็นสีส้ม ตำแหน่งที่ 2 กำหนด เป็นสีขาว
• เติมสีให้กับดินสอ โดยการใช้ชุดสีไล่โทน “ส้ม/ขาว” โดย เปิด Color Mixer Panel เลือก
รายการชุดสีเป็น Linear กำหนด Color Maker 3 ตำแหน่ง โดยตำแหน่งที่ 1 และตำแหน่งที่ 3 ให้กำหนด
เป็นสีส้ม ตำแหน่งที่ 2 กำหนด เป็นสีขาว
• เลือกเครื่องมือ Paint Bucket  เติมสีลงในรูปสี่เหลี่ยม
เติมสีลงในรูปสี่เหลี่ยม
• ใช้เครื่องมือวาดเส้น  ตี เส้นตรงตัดรูปสี่เหลี่ยม 2 ตำแหน่ง เพื่อแปลงสภาพเป็น
ตี เส้นตรงตัดรูปสี่เหลี่ยม 2 ตำแหน่ง เพื่อแปลงสภาพเป็น
ปลายดินสอ และยางลบ
ปลายดินสอ และยางลบ
• เลือกเครื่องมือ Selection  ปรับปลายด้านหนึ่งสี่เหลี่ยม ให้เป็นสามเหลี่ยม ดังรูป
ปรับปลายด้านหนึ่งสี่เหลี่ยม ให้เป็นสามเหลี่ยม ดังรูป
• ลบเส้นตรงส่วนที่คั่นปลายดินสอกับตัวดินสอออก โดย ใช้เครื่องมือ Selection คลิก
เลือกแล้วกดปุ่ม Del
เลือกแล้วกดปุ่ม Del
• ดัดแปลงปลายดินสออีกด้าน ให้เป็นยางลบ ดังตัวอย่าง
• แปลงรูปดินสอที่วาดเรียบร้อย แล้ว เป็น Symbol แบบ Graphics โดยใช้เครื่องมือ
Selection เลือกดินสอ กดปุ่ม* ตั้งชื่อ Symbol เช่น Pencil เลือก Behavior เป็น Graphic
แล้วคลิกปุ่ม OK เพื่อยืนยัน การสร้าง Symbol
Selection เลือกดินสอ กดปุ่ม* ตั้งชื่อ Symbol เช่น Pencil เลือก Behavior เป็น Graphic
แล้วคลิกปุ่ม OK เพื่อยืนยัน การสร้าง Symbol
ไม่มีความคิดเห็น:
แสดงความคิดเห็น